
블렌더 습작일지 Day39
3D 장면을 만들다 보면 한 번쯤은 우주 장면을 만들게 될 상황이 생기지 않을까. 비교적 단순하게 만들 수 있는 달을 만들어보았다. 당연히 유튜브에도 많은 튜토리얼을 찾아볼 수 있지만 'Blender Scerets'라는 채널에서 만든 달을 보면 간단하지만 효과적인 꿀팁을 얻을 수 있다. 이번 포스팅에서는 원을 기반으로 달의 이미지를 가져와 질감을 적용하며 원의 UV특성상 만들어지는 오류를 해결하는 방법을 정리해 보았다.
SPEC - Version - Render
iMac 2020, 3.8 GHz 8 Core Intel Core i7, AMD Radeon Pro 5700 XT 16GB, 64GM 2667 MHz DDR4
Blender ver : 3.5.0
GPU render
STEP 1. 달 만들기
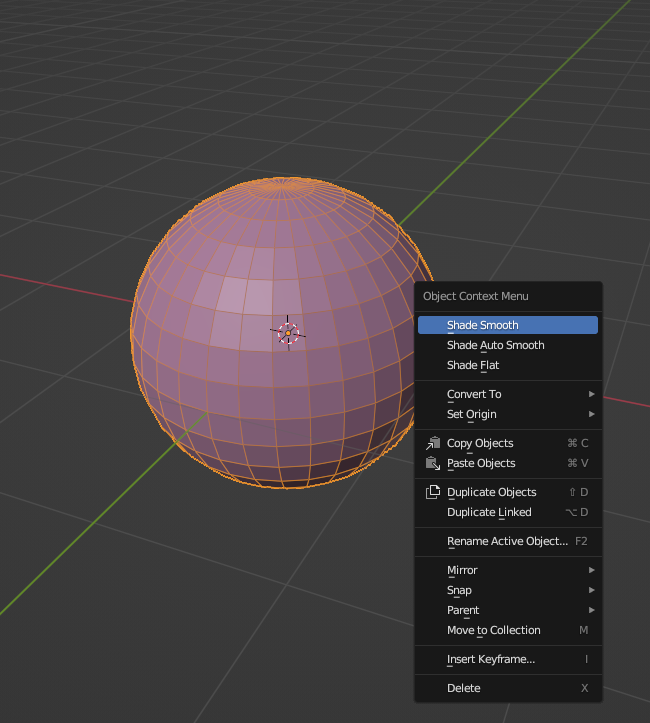
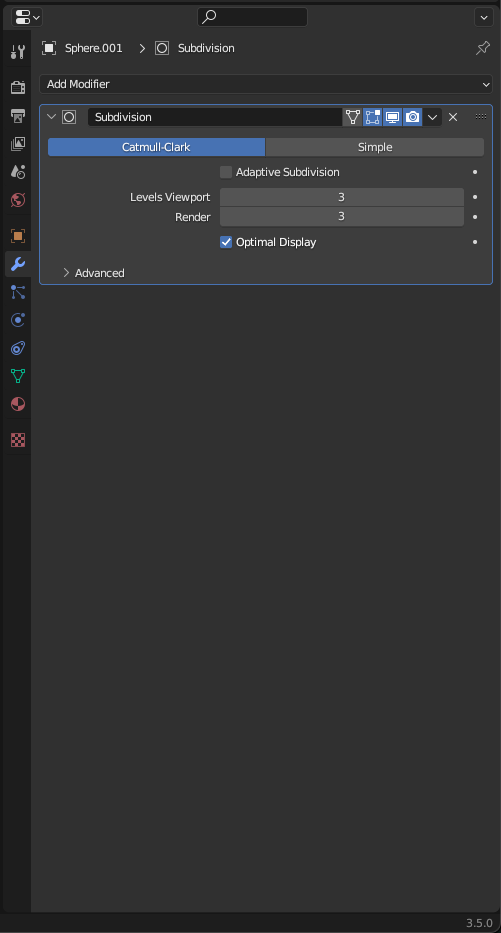
달은 구로 만들면 되기에 UV Sphere를 꺼낸다. UV Sphere를 누른 후 마우스 우클릭으로 Shade Smooth를 적용한 뒤에 Control+1을 눌러 Subdivision을 해준다. Control+1은 Modifier의 Subdivision의 단축키이며 Modifier에서 직접 적용하는 것과 같다. 면을 충분히 나눠주고자 3까지 값을 올려주었다.



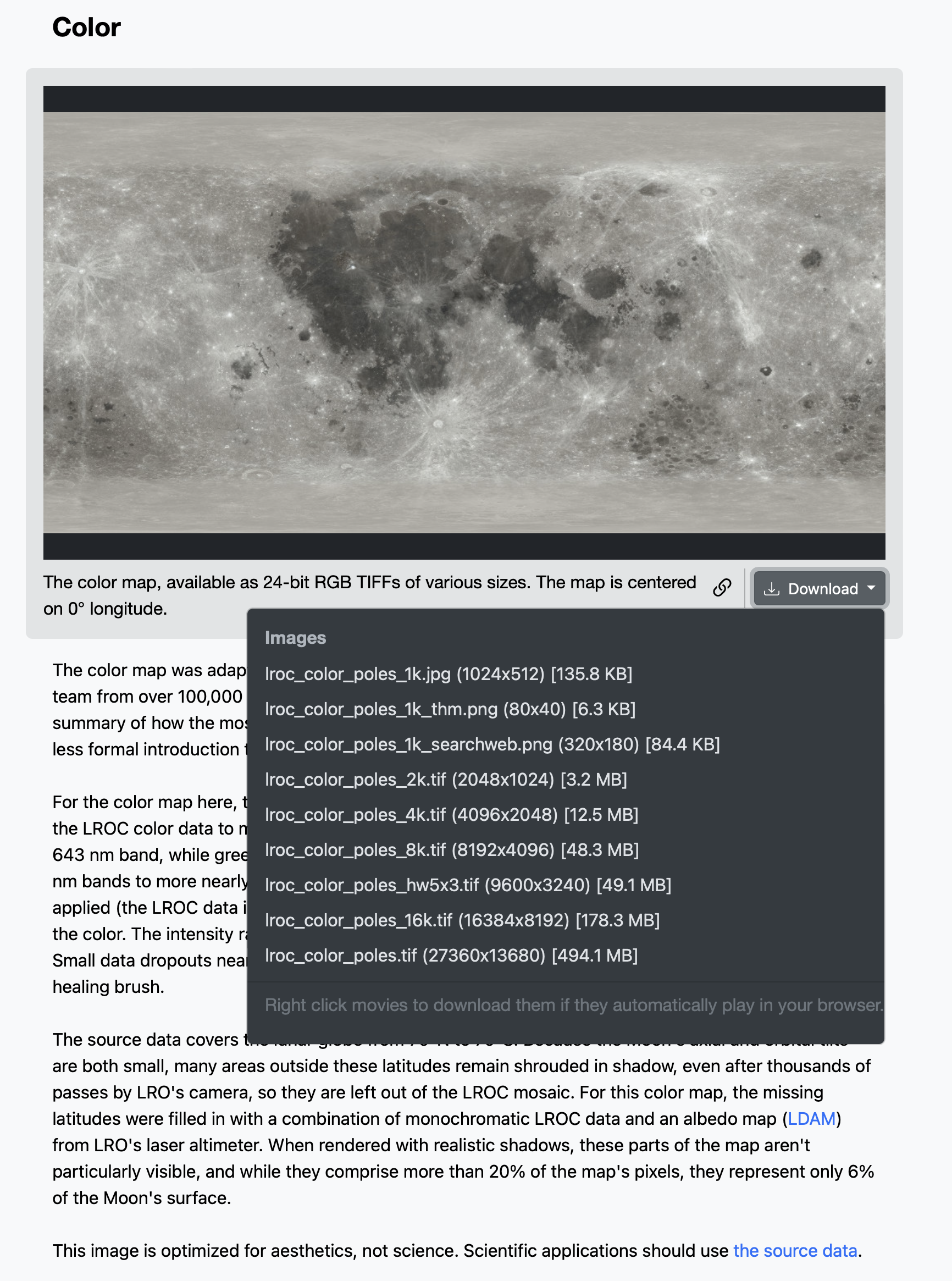
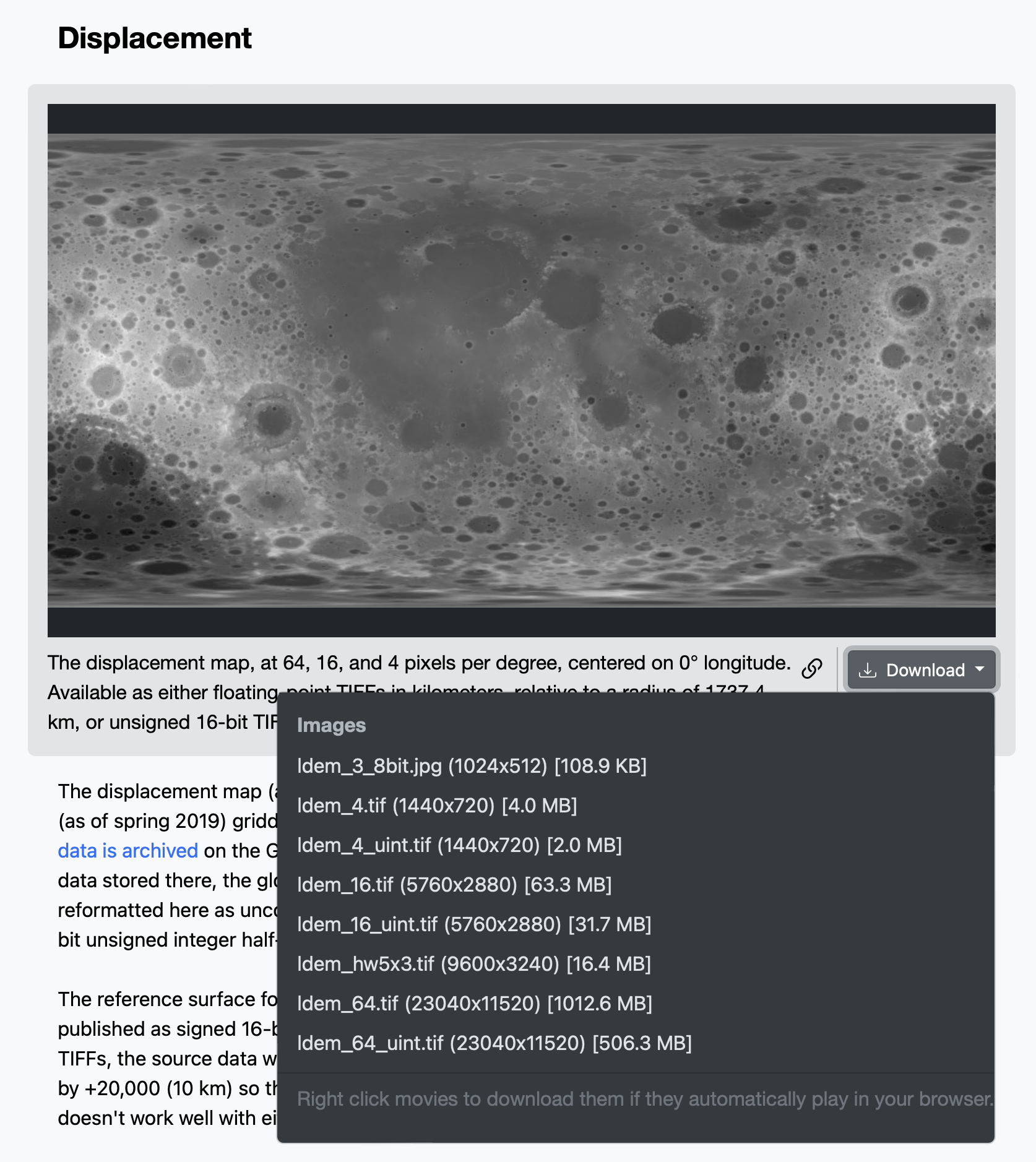
달 이미지 다운로드 링크 : https://svs.gsfc.nasa.gov/4720
달 질감을 만들기 위해 이미지를 받아야 하는데 NASA에서 찾을 수 있다. 위 링크를 통해 달의 이미지를 받을 수 있으며 이번 포스팅에서는 2K 이상의 이미지를 활용하였다. 받을 수 있는 이미지는 달의 표면 색을 입힐 수 있는 Color와 이미지로 표면의 높낮이를 구현해 주는 Displacement, 두 가지가 있으며 Displacement 이미지는 'ldem_16_unit'을, Color 이미지는 'Iroc_coloc_poles_2k'를 사용했다.


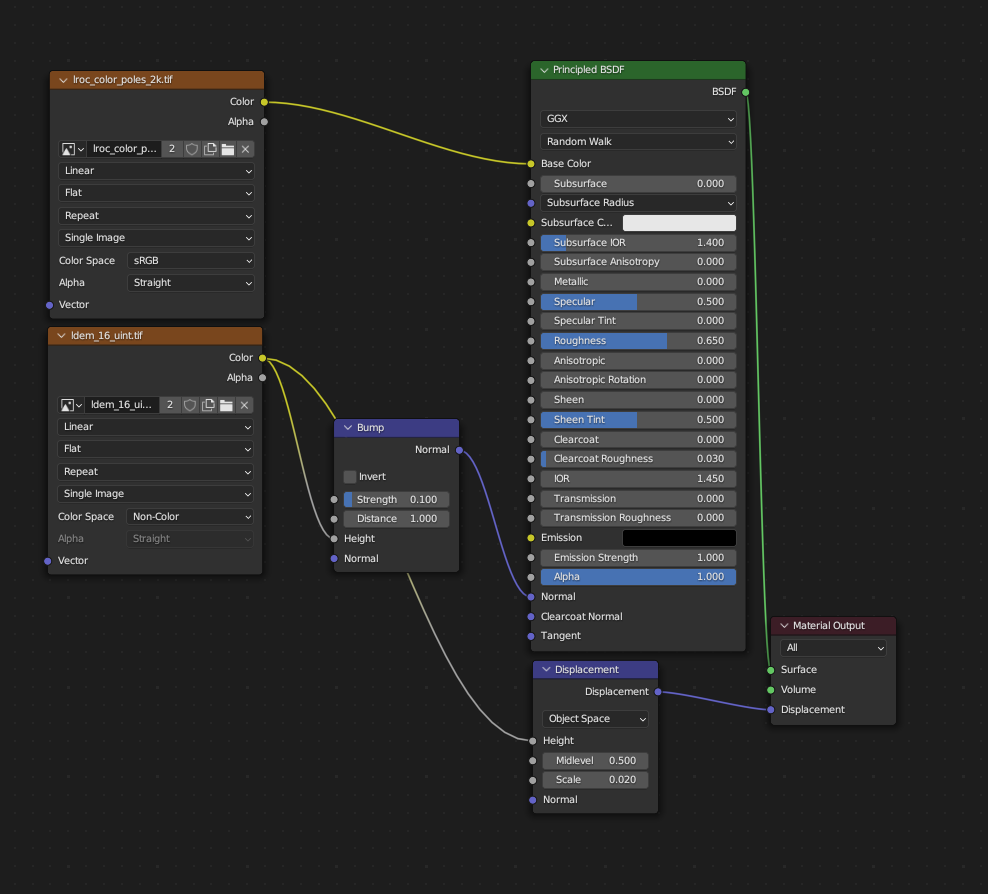
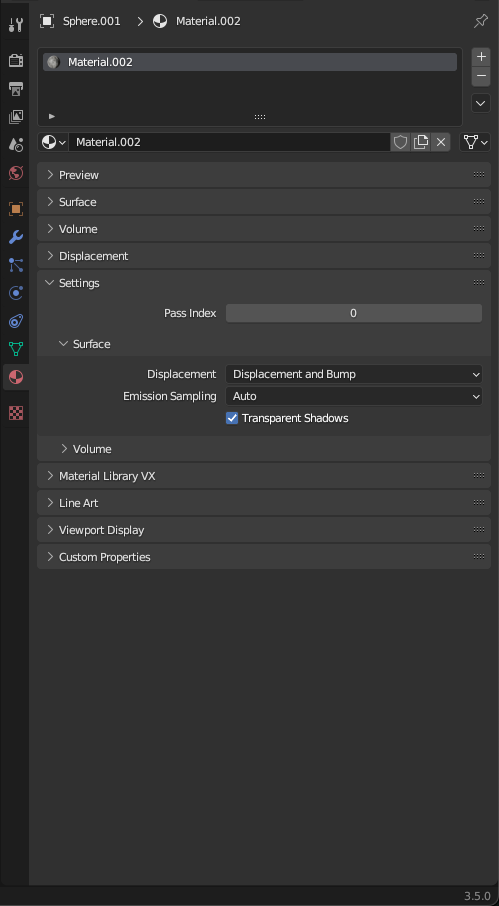
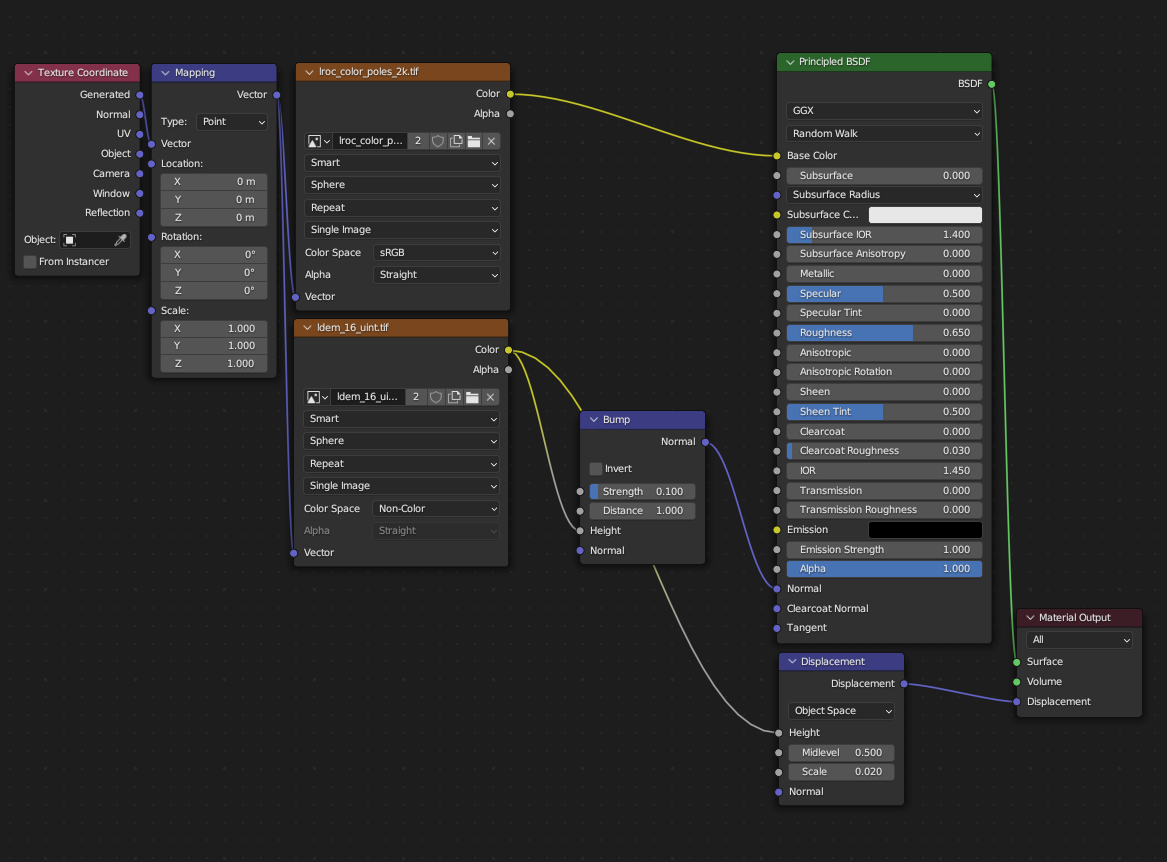
다운로드한 이미지를 노드 구성을 해보면 다음과 같다. Color 이미지는 Base Color에 연결해 주고, Displacement 이미지는 Bump와 Displcement 노드를 Height에 연결해 Normal와 Displacement에 연결한다. Bump와 Displacement를 둘 다 적용하려면 Material Properties의 Settings - Surface - Displacement의 옵션은 'Displacement and Bump로 바꿔준다. Bump와 Displacement의 기본값이 너무 강해 값을 충분히 조정하면 아래와 같다.



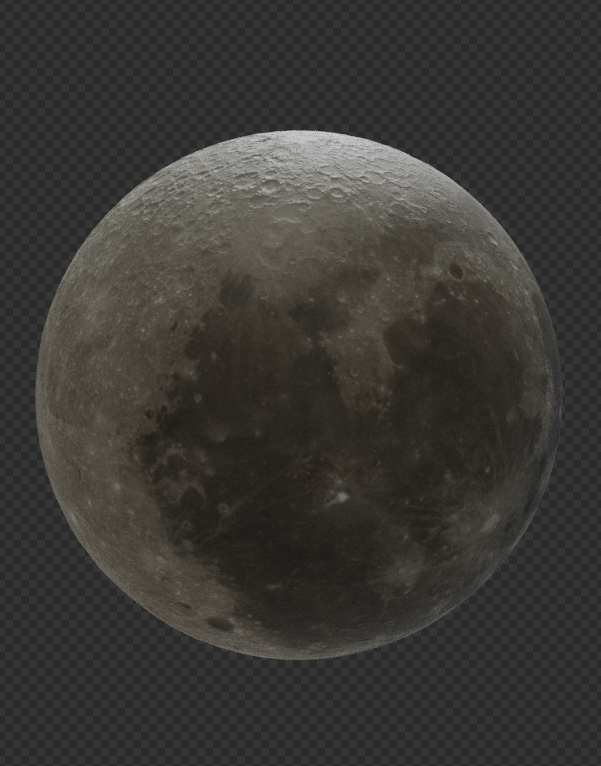
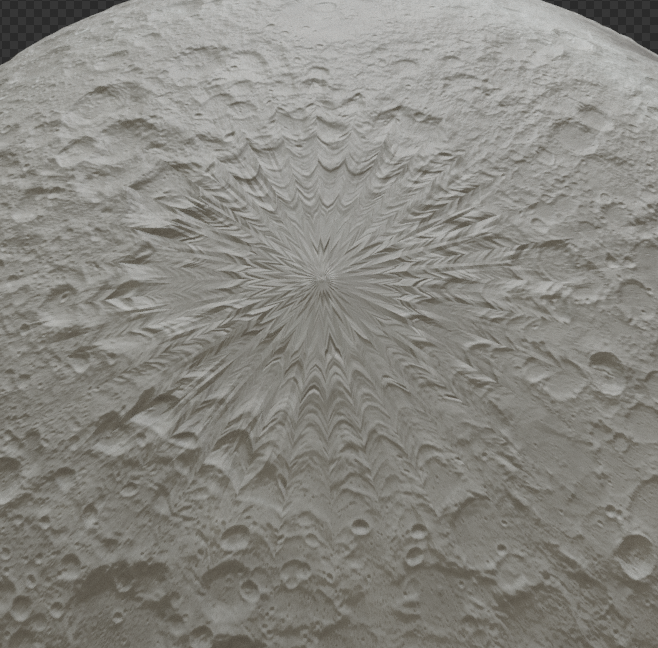
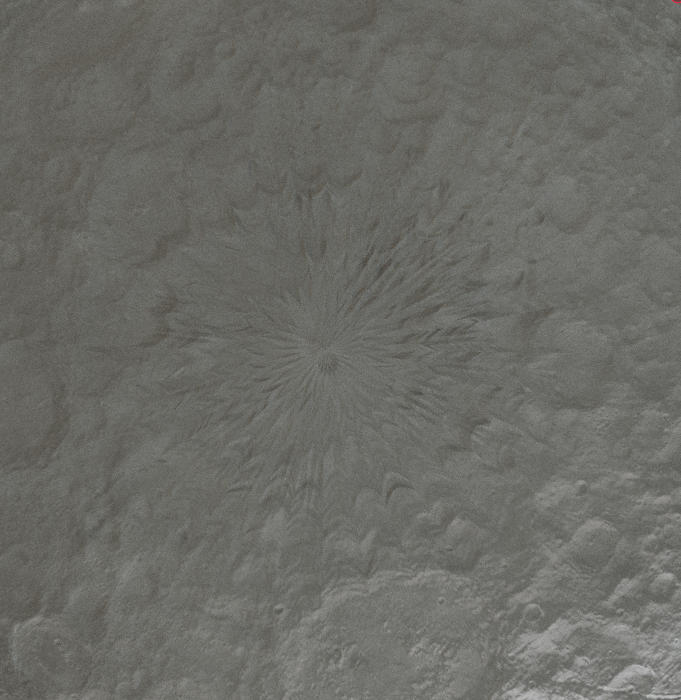
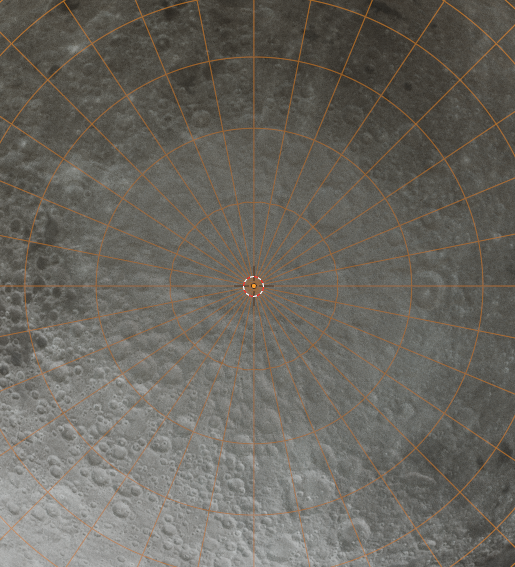
단순한 노드 구성이지만 충분히 달의 모습을 구현할 수 있지만 이러한 세팅에서는 아래와 같은 문제가 생긴다. 구의 위, 아래 꼭짓점에 해당하는 지점에 이미지가 제대로 적용되지 못하고 좁아지는 면에 따라 뒤틀린 것을 확인할 수 있다.


STEP 2. 질감 교정하기
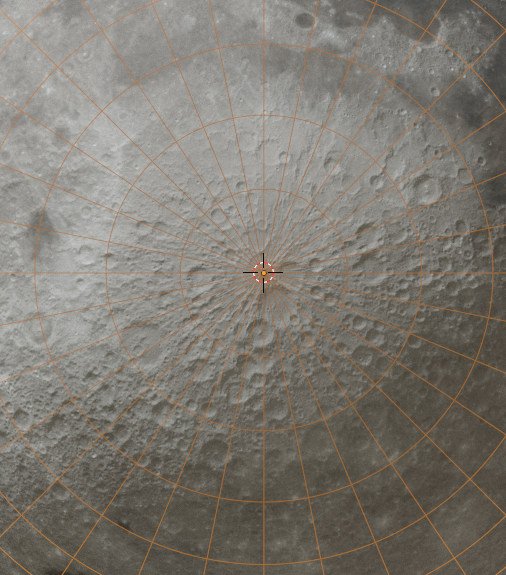
생각보다 이러한 문제를 해결하기 위한 방법은 간단하다. 우선 달의 표면 색과 높낮이 표현을 도와주는 두 개의 이미지 텍스쳐 노드에 Texture Coordinate - Mapping 노드를 연결한다. Texture node의 Generated 소켓을 Mapping의 Vector로 연결해 준다. 이제 두 개의 이미지 텍스쳐 노드에서 다시 두 가지 옵션을 바꿔줘야 한다. Linear는 Smart로, Flat을 Sphere로 바꿔주면 구의 끝에서 이미지가 찝히는 듯한 문제가 해결된다.



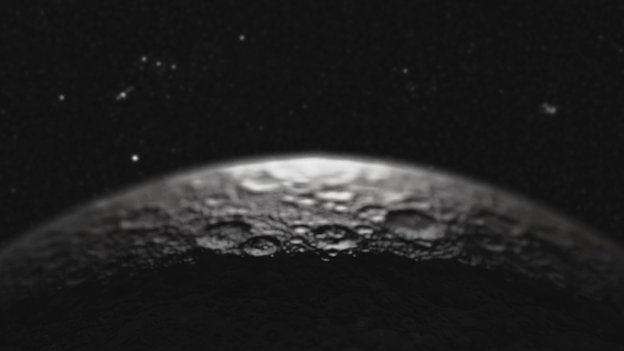
이미지 텍스쳐 노드는 가장 자주 사용하는 텍스쳐 노드인 만큼 옵션을 바꿈으로써 이미지가 제대로 적용되도록 하는 경우의 수를 알아두는 것은 유용할 것이다. 최종 이미지는 달의 표면 가까이에 카메라를 위치시키고 달을 Linear 하게 돌아가도록 애니메이션을 주고 배경을 합성해 간단하게 우주공간을 만들어보았다.
'BLENDER > STUDY' 카테고리의 다른 글
| BLENDER | 블렌더 지오메트리 노드 - Instance setting Part.2 (0) | 2023.05.07 |
|---|---|
| BLENDER | 블렌더 지오메트리 노드 - Instance setting Part.1 (0) | 2023.04.27 |
| BLENDER | 블렌더 매미 날개 만들기 part.2 - Texturing (0) | 2023.04.07 |
| BLENDER | 블렌더 매미 날개 만들기 part.1 - Modeling & Sculpting (0) | 2023.04.06 |
| BLENDER | 블렌더 알파 브러쉬 - Sculpting with Alpha brush (0) | 2023.03.30 |



